Posts
-
Take-home Code Challenge for Employers
Welcome, and congratulations on reaching this exciting stage of the hiring process! I’m thrilled that you’re considering having me join your team.
To help me understand your team, and its problem-solving skills, technical proficiency, creativity, and collaborative dynamics, I’ve designed a take-home code challenge for your team. This challenge is your chance to showcase your team’s coding abilities in a relaxed, real-world environment. I’ve crafted the problem to be both engaging and fun, so it won’t seem like work. I’m looking forward to seeing what you come up with!
Please approach this as you would any internal project, including typical communication and code review processes. Make sure to leverage the whole team so it’ll go fast. This exercise is not just about the end product but also about showcasing your team’s work culture and communication.
Timeline:
Please spend about 30 minutes. But you will be given two weeks, just in case.
Evaluation Criteria:
I will use my proprietary rubric. It is based on numbers, so it’s scientific. Due to the number of jobs I am interested in, I’m not able to provide specific feedback on your submission.
Technical Requirements:
- Use a front-end framework/library of your choice. But, well, we use React, so how’s it going to look if you use Angular?
- Implement a back-end service using a technology stack you’re comfortable with, but we use GoLang.
- Use Oracle (rdb) to store user and task information.
- Include error handling and input validation.
- Write unit and integration tests.
- Deploy on your favorite cloud provider (e.g., Azure) using a CI/CD pipeline and Kubernetes.
Okay, finally, here’s the project:
Project: The GitHub Analyzer
Overview:
Develop an application that evaluates GitHub profiles. The goal is to assess job candidates based solely on their GitHub profile, in an automated way, and determine whether the candidate is a “good” fit or not for a job. (I know, meta, non?)
Project Description:
Implement 3 or more of these:
- Emotional Intelligence (EI) Score: Analyze commit messages for the number of emojis used. The more emojis, the higher the score.
- Dedication Score: Track the number of commits made between midnight and 4 AM to gauge dedication.
- Detail-Oriented Score: Score based on the average length of commit messages. Longer messages indicate a love for storytelling, but more importantly, knowing the details.
- Tech Savvy Score: Count the number of tech buzzwords in commit messages and documentation. Extra points for using “synergy,” “blockchain,” or “machine learning” in irrelevant contexts.
- Perfection Score: Measure how often files are renamed. Frequent renaming could indicate a quest for perfection.
- Maintainability Score: Assess the ratio of comments to actual code. A higher ratio often means the code is well-documented, which can make it easier to understand, especially for new developers or those maintaining the code in the future.
- Collaboration Score: Analyze the number of comments and discussions in pull requests. High activity suggests a love for drama or collaboration.
- Clarity Score: Reward candidates for the longest variable names. Because clearly,
supercalifragilisticexpialidociousVariableNameis better thani. - Creativity and Thoughtfulness: Evaluate commit messages based on their poetic qualities. Extra points for haikus, limericks, and sonnets.
- Passion for the Job: Count the number of flame wars the candidate has engaged in over tabs vs. spaces. High engagement equals high passion, right?
- Fun Co-worker Score: Measure the number of hidden Easter eggs in the codebase. More Easter eggs, more fun!
- Productivity: Check how many commits happen per hour. More commits == more productivity!
- Planning Ability: Measure the amount of commented-out code. The more, the better, because YJMNI (“you just might need it”). Optionally, track the number of TODO comments left in the code. It shows they’re planning for the future.
- Technical Proficiency: Evaluate how much ASCII art is present in the code comments. True talent lies in drawing within the code!
- Code Readability Score: The more hardcoded magic numbers in the code, the higher the score.
7is more readable thanseven, right? - Make up your own! Show me your creativity by coming up with your own revealing metrics.
-
A type-narrowing Typescript isPromise
On a recent project, I needed to detect whether I was given a promise or not. This seems like a weird requirement, but I was writing a “makeRetryable” function that I wanted to work for both synchronous or asynchronous code. Trust me, it was real.
-
Open Source Built Technology Stacks
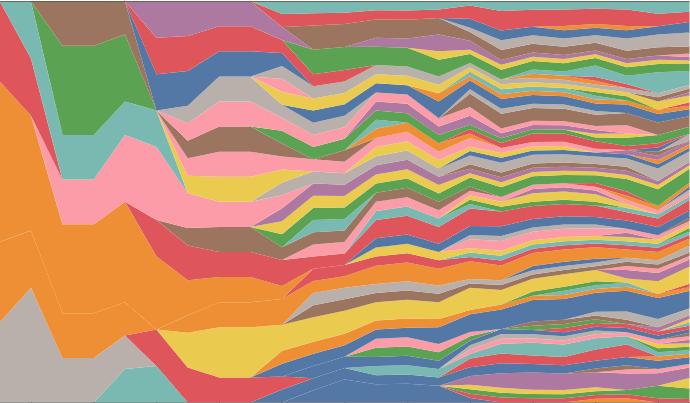
I was engaged in the banal activity of revising my resume, when I innocently created the janky piece of modern art.
 It shows the number of technologies I use in my jobs (and would include on my resume), grouped by year. As it clearly shows, the number of technologies started slow, and is now huge. Perhaps the specific tools are no longer important? To explain, let me go back.
It shows the number of technologies I use in my jobs (and would include on my resume), grouped by year. As it clearly shows, the number of technologies started slow, and is now huge. Perhaps the specific tools are no longer important? To explain, let me go back. -
Technology Cleanse: GoToMyHead.site Case Study
I recently spent a few hours building gotomyhead.site, which is an MVP app to find lead sheets in the popular fake (aka real) books. (You can read more about it here.) It’s a “mini-project”, and even if the project domain itself doesn’t interest you, my development approach gave me what I think are interesting insights to share.
[ { songName: string, books: { [book_title]: number
-
Quick Review: Weird in a World That's Not: A Career Guide for Misfits, F*ckups, and Failures
I just finished listening to Weird in a World That’s Not by Jennifer Romolini.
 She takes you from her being a misfit in high school to college experiences, all the way through a meandering path to high-tech start-up/Brooklyn/kids/mom/psychics nivana.
She takes you from her being a misfit in high school to college experiences, all the way through a meandering path to high-tech start-up/Brooklyn/kids/mom/psychics nivana. -
Add Types to RegExp Matches in Typescript
I’ve been diving into advanced Typescript, hoping to grow less befuddled when encountering complex type definitions. I’ve converted several projects to Typescript, explored writing typed routers and database adapters, and then, a few days ago, thought of this challenge. I’m a bit of a RegExp nerd, so I wondered if I could make Typescript provide me with type-ahead for the results of a regular expression match. I suspected it was possible.
-
Testing React is Testing Me
While helping a student at @techtonica write a test for a React component, I encountered a mess just under the surface of React testing.
-
10 Ways to Cheat at Wordle
When I first came across Wordle, I accidentally glanced one of my kid’s screen while walking down the stairs. After I was explained the game by them, I then proceeded to show my prowess by getting my first Wordle right in 1 guess. My family was surprised, but obviously onto me. But this got me started down a bad path of cheating on Wordle.
-
Why not use * version numbers?
Am I the only one that prefers to use
*for my version specifiers in my package.json file? -
Simple Example of Testing a React Component
Here’s a simple example of a React component test. There are lots of examples of this out there, but most of them are outdated. I couldn’t find one that showed exactly what I wanted:
- waiting on a promise
- mocking
-
Upgrade All Your Typescript Types at Once
Types get updated all the time as folks flesh out their types. In general, they changes don’t pose a risk to my code (as long as TypeScript builds them). Here’s how I upgrade all of them at once:
-
Visualization of Javascript Testing Resources
I ran across a nice medium post on the state of Javascript testing. I remember collecting the data for a similar article a couple years ago, but I never edited it down into anything as usable as Vitali Zaidman did. This is good stuff.
-
Visualization of NBA Trades by Team
“The Warriors look good this year– they’re just all playing for the Lakers.”
-
Introducing Test Pantry
On two recent Javascript data-based projects, we needed to data to feed into our tests. For many years I’ve used Thoughtbot’s Factory Girl for Ruby, but couldn’t find the equivalent for Javascript. There are several, but I found the syntax baroque, and the benefits didn’t justify the complexity. And of course in Javascript, because of the nice object literal format, it’s pretty easy to just hard-code test data yourself. And that must be what most people do. But as I built out more and more tests, I saw how a tool would help. So I created Test Pantry.
-
8 Steps to Constructing a Better Software Engineering Homework Interview
A recent trend in the SF tech scene (along with “project interviews”), is the take-home interview. I’ve been on both sides of this exercise, I’ve noticed it can have unintended consequences: bad assessment coupled with a bad experience. Here are some of the problems, and offer 8 suggestions about how to improve it.
-
Refactoring and Iterating on Generators
In this post, I delve into writing the same functionality in a myriad of ways. In the process, I’ll evaluate some trade-offs, as well as try out generators of Javascript ES6.
-
Shh! Algolia for the Win
Sitting in our dining room, discussing our kids’ room full of books, I decided to regale our kids with a story about the old days of the library: rows of “card catalogs,” little pieces of paper to jot down call numbers, etc. This got them very excited, and they love building things, so they were gearing up to re-create just such a system in their bedroom.
-
Should we use multiple input fields to prevent mistakes by users?
At Stitch Fix, we’re working on our sign-up flow. During this process, we debated whether we should have a single password field, or, as many sites do, two— the second one being a “password confirmation”.
Some sites use the same technique with email and email confirmation.
-
My Favorite Tech Interview Technique
Inspired by the fun at hack nights around town, I’ve stumbled upon my new favorite interview exercise. I’ve been meaning to write this up for a couple months, and just stumbled onto a very similar idea by a fella named Ben Schwarz.
tl;dr – have the candidate bring in an open source project and hack on it together.
-
Switching Away from Root Domains
This weekend I moved my site amp-what.com from a PHP hosting service to Heroku. This move will give me more control; the site is an SPA, and I’ve struggled to get some page rank in Google with only one page. If I put it behind a node app, I’ll have flexibility to add URLs freely in a way that isn’t possible on LAMP stack.
-
Exploring Dependency Injection in Javascript
Over the last month I’ve been wrapping my head around Angular JS. I ended up exploring Dependency Injection in depth, and I’d like to share my experiments.
-
Visual Undergrounding of Electrical Wires of Noe Valley
All the visual clutter of the city gets to me. There are wires and (often confusing) signs everywhere. I imagine sometime if all this noise could just be silenced. I took an hour and some crude Photoshop skills to envision parts of my neighborhood Noe Valley, San Francisco without all the wires.
-
AlignColumn jQuery Plugin
I recently released a new jQuery plugin Align Columnthat aligns HTML table columns based on the (U.S.) decimal point – or whatever you want. Here’s a brief story of why I wrote it.
-
Why Hire an Agile Consultant
A few years back, I joined Carbon Five, a small agile consulting company specializing in boot-strapping start-ups. Over my three years there, I learned that the expectations of working with agile consultants are very different than working with other consulting companies. Now that I am five years into agile consulting myself, I’ll share my typical introductory remarks.
-
Factor-based Opportunity Analysis
A few months back I went to a Ruby-on-Rails speed-dating event. I ended up building a spreadsheet tool for myself that a couple people have expressed interest in it. So I thought I’d share it with all of you.
If it isn’t obvious what a “Ruby-on-Rails speed-dating event” is, here’s the scoop: about 30 developers come and meet 30 hiring managers; you get 3 minutes to pitch your company and/or self (depending on who starts talking first!). I like to be open to new experiences– and I thought I just might find my dream job, so I gave it a shot. If nothing else, I thought I’d get elevator pitch practice.
-
&what?
I recently published amp-what.com. I created it to solve a problem I have: trying to remember (or google) character entity numbers or names. For example, our last project used the entity » (»). Try googling this if you don’t remember the name! Now, with this tool, I can just type “»” and the character, symbol and number appear.
It turned out to be surprisingly fun to play with. I discovered chess pieces, planet symbols, all sorts of boxes. There are a surprising number of icons to play with. What have you found that surprise you?
I initially sourced the tool with the standard 100 or so entities from W3C. Then I supplemented this with 10,000 interesting Unicode characters, and a nice set of entity synonyms from Remy Sharp (whose site is solving the same problem). Seeing that people were sometimes getting no results, I pulled in an internet jargon file for non-conventional names, and supplemented myself, by manually coding them. I am interested in adding more, but want to keep it “offline friendly”, which means not too large.
I was intrigued by mobile web apps: I tried to make it “mobile friendly”, and the initial version was “small”; small enough to fit on an iPhone screen. This ended up looking sad on larger screens, so that clearly is not the answer. I recently refreshed it with a responsive design approach. Now it uses the screen space nicely on both small and large screens.
I also wanted to build an HTML5 offline app. For those of you with an iDevice, you can save to the home screen and have the reference available whether you are online or not.
But beyond being mobile “friendly,” I believe that HTML5 offers a good alternative to building a native app. I wanted to push the UX and see if I could get it to feel as responsive as a native app– I think it does a pretty good job at executing quick searches, but I’ll leave it up to you to judge.
Since the initial prototype, I’ve layered in a few features: It wanted to be able to link to certain queries, so I used the hashtag to do that, so you can share your favorite queries.
I allow changing the font (using the small (f) in the bottom right corner).
I found myself wanting to use the Unicode characters in different contexts: not only web pages, but Javascript source and CSS files. I’ve added some ability to customize the display– hex, decimal, Javascript, or URL encoded. Those controls are also at the bottom of the screen.
Check it out, bookmark it, and please send me feedback.
-
Getting paid by LOCs?
I don’t get paid by the lines of code I write. But I’ve certainly joked about it: there’s a rumor that Trevor, who writes way too many comments, gets paid by the line (including comments). Über-programmer Dave things his manhood is measured by the size of his commits. On a recent project the codebase was so large that I joked that every commit should be rejected if it didn’t reduce the line count of the project. Haha.
-
Do I really have to write tests?
Over at the Lean Startup Circle mailing list, they’re discussing what kind of tests to expect from developers. I enjoy this conversation. People are often looking for a clear guideline (“startups don’t need tests”) or “code coverage” figure– or have one in mind. Idealistic agilists insist you always write tests. They equate not writing tests with abandoning quality– the beginning of the end. “Such carelessness will lead to bugs upon bugs and eventually, unmaintainable code.” Reality requires a more nuanced and pragmatic approach suggested below.
Getting Real
-
Interesting Character Entities
I spent a couple hours on my character entity finder, and wanted to share some interesting things I’ve discovered.
-
Finding entities, characters, glyphs
My latest “mini-project”, a few hours in, solves the annoying problem of trying to remember entity numbers or names.
-
Friendlier Session Timeouts 2.0
As we discovered today, coding up friendly session time-outs involves more than meets the eye. As you know, a session time-out logs the user out after a period of inactivity. But interactions with web sites, and “inactivity,” have changed over the last 10-15 years.
-
Curing Frequent Selenium File Upload Failures
The symptom was quite simple: do an upload, and on the next request the server reports an “IOError”. As our Ruby on Rails app is pretty much thin workflow around lots of file uploads, this was a problem. We tended not to see in on production, but us frequent users were seeing it enough to know we had to do something about it.
-
Updated Cheat Sheets
Five years ago, I was working at Great Schools, and got interested in SEO. I started running all sorts of experiments on my own site, to understand how I could affect things. I reorganized the URLs, added keywords, and followed all the standard recommendations.
-
Color Scheming with Javascript
In this post, I’ll share my Javascript code for manipuating colors.
I started a few months back with basic color manipulation routes. Other libraries take a strictly object-oriented approach. This can be a little heavyweight, as it requires explicit conversions throughout the calling code. But in the HTML DOM, colors are generally expressed as hex strings, and if we have routines were built around these, they would be simpler to use. Plus, Javascript is dynamic language, so a String could have color manipulation methods. That’s exactly what I did:
-
Color Factory: Color scheme generators
While working on a spin-off from bedsider, I created Csster. Alex @ C5 encouraged me (and coached me a bit) on getting through functions around color math, and as far as I know, the functions in Csster is the only Javascript implementations. I find the invaluable as I build out Javascript functionality, and I am working on separating them out from Csster itself.
-
jQuery support in Csster
I finally got around to adding a little jQuery plugin for my Csster tool, and released it as version 0.9.2.
-
Learning Git?
I just revised my previous visualization about git with an eye towards better visual design and usability.
Here’s a little history: As I dove into learning git, I was initially confused about where my code was. I felt pretty confident that git hadn’t lost anything, but less confident I could get it back readily. Sure, it’s distributed, so I expect my code will be more places. But there was also this “index” and “stash”– how do those relate? It’s a little complex coming from Subversion or CVS.
-
Intermittent Selenium Failures
Selenium testing is always a little flakey, but I’ve found a good treatment for this on my last two projects. It’s pretty simple, really:
If you are using external Javascript services, turn them off.
This includes Google Analytics, Kiss Metrics, Share This, etc. The number of these services has exploded in the last couple years, and it’s hard to build a site that doesn’t use at least a couple. These tools do what they can to not interfere, but in the fast-paced world of Selenium, they don’t always survive. Just remove them for these tests and you’ll see marked improvement.
-
Introducing Csster
So I’m a bit of a CSS nerd. For years, I’ve been complaining that there’s not enough “engineer” cycles given to CSS. I’ve written endless blog posts about how to organize your CSS. Blank stares when I ask interview candidates “how do you structure your CSS?” Well, now we can write CSS in Javascript with Csster, and maybe– just maybe– the world has been set right.
-

-
jQuery Conf SF
After traveling around the Bay Area talking about Javascript Unit testing, I scored a shot at the San Francisco jQuery Conference. I’ll be there Sunday afternoon, talking about “Organizing Your Code with Testable jQuery Plugins”. Stop by and say “Hi”
-
Rails Fixtures with Integrity & Validity
A new developer on the project changed the symbolic name of one fixture record and broke a whole bunch of tests in unexpected ways. Pairing, we discovered a some interesting stuff.
First, if you’ve never dug into them, it’s critical to understand how symbollically named fixtures work. We rely on them heavily, but only yesterday read the code. If you have a fixture like:
-
Implement Most Popular the Easy Way (hint: use Google Analytics, garb and Rails)
Over the last few years I’ve implemented “most popular” posts, questions, lists, companies, users, pages, searches, cities, and who knows what else. It’s not difficult. I’ve always implemented this myself– using a few columns in an SQL database, but found something didn’t smell right. We already have this free tool– Google Analytics (GA)– which is collecting usage data on my site. Why would I want to store this data redundantly?
-
Recipe for 5 Whys with an XP Software Team
5 Whys is a great way to get at the root of quality problems. On my last three projects, when I felt like code quality was dropping, I ran a “5 Whys” session. I have found it adds variety, solves a very specific problem, and plugs right in as an alternative to an agile reflection.
-
Assert Changes and Fixture Test Helpers
About a year ago I posted some test helpers for checking pre- and post-conditions during a test. I called them “ assert_changes” and “ assert_no_changes”. They took a ruby expression to evaluate, a block, and did what you expected:
-
Pairing with Designers
I’ve worked on software with designers for 15 years, ever since software had a visual design. Usually this involves being “handed off” designs, or providing “feedback”, via email. Only occasionally have I worked side-by-side to solve visual design and interaction problems.
-
Scrum, XP, Agile, and Visualizing the Difference
Visualization of agile practices running here:
http://ndpsoftware.com/agile_methods/agile_methods.html (If it seems to draw garbage all over the screen, refresh the page. More on that later.)
What it shows is the main concepts of 5 different agile viewpoints: XP, Scrum, the Agile Manifesto, Lean and Getting Real. Important words for a practice are “attracted” to (gravitationally) to the practices that mention them in their canonical definition.
-
Tips on Taking Autotest for a spin on OS X
I was excited to get autotest working for my last rails project. In case you don’t know, autotest is a tool that continuously runs your Ruby tests as you work. It monitors your file system watching for changes, and then has a heuristic to figure out which tests to run. Once a test fails, it keeps re-running it until it passes.
-
Working with Agile Developers
I recently joined Carbon Five, a small agile consulting company specializing in boot-strapping start-ups. I got a chance to work with C5 over the last year (as a client), and I learned that the expectations of working with us are very different than working with other consulting companies.
-
Unit testing time
We’ve all run across the problem of trying to unit test some code that is dependent on the current date. Such as:
public String elapsedTime(Date d) { final Date now = new Date(); final long ms = now.getTime() - d.getTime(); return "" + ms / 1000 + " seconds ago"; }How do you test something like this? (or something more sophisticated and useful)
-
Scriptaculous Effects Demo
I threw together a demo of Scriptaculous effects: http://ndpsoftware.com/ScriptaculousEffectsDemo.php Nothing crazy here, but I’d like a flexible and interactive demo. Send me ideas or suggestions, Andy
-
Powerbook Battery Rejuve
My aging G4 Powerbook battery slowly died over the last month or so. It just seemed to hold a charge less and less. Last week it wouldn’t go on for more than a minute or two. This weekend, unplugging the power cord was equivalent to a shutdown. After that, the battery reported “missing”. It seemed like a strange progression– not as organic, following some sort of decay curve, as I would have expected the material to behave.
-
Page layout options
I put together this little experiment to show the options and technique for doing different page alignment strategies: fixed width, stretch to the browser, or various hybrids you see around the web.
-
First grade first
Is using temporary variables was messy? I now advocate writing 1st grade code. By that I mean “See Dick run. See Jane smile.” etc. Hey, we’re all adults here, you say, why can’t I write real code.
-
Craiglist Useful?
We posted on craigslist.org for a jr. java engineer and gotten the predictable hundreds of responses. I have seen all sorts of mistakes. Normally I wouldn’t repeat this sort of information in a public forum, but what the heck, it’s a blog.
subscribe via RSS